Creating Games Classroom
Abschnittsübersicht
-
-
Wie wird ein Game definiert und was macht ein Spiel aus?
-
Entwurfsmuster im Game Design kennenlernen und verwenden.
-
Downloaden Sie hier das Arbeitsblatt zum Thema Games & Grundlagen des Games Design (Druckansicht).
-
Beschreibung zum Entwurf der eigenen Spiele Idee.
-
Downloade hier das Arbeitsblatt "Spiele-Idee für ein Plattformer Spiel entwerfen."
-
Downloade dir hier das Arbeitsblatt "Storytelling" (Druckansicht)
-
Erweitern der Spielmechaniken hin zu einem Jump 'n' Run Plattformer Spiel.
-
Downloade dir hier das Arbeitsblatt zu Thema Jump 'n' Run Entwurfsmuster (Druckansicht)
-
-
Die Bedeutung von Game Dynamik in der Spieleentwicklung
-
Bitte downloade hier das Aufgabenblatt "Spielspaß & Eingabe- und Ausgabegeräte".
-
Die Bedeutung von Spieletest in der Entwicklung
-
Wie wir Schwierigkeitsgrade in Spielen bestimmen.
-
Bitte verwende das Aufgabenblatt, um zu beschreiben, wie dein Spiel von Level zu Level schwieriger werden soll. Du könntest zum Beispiel festlegen, dass die Spielenden im ersten Level nur lernen und üben sollen, von Plattform zu Plattform zu springen, im zweiten Level sollen sie lernen, Gegenstände zu sammeln, und im dritten Level sollen sie lernen, zu laufen und Hindernissen auszuweichen.
-
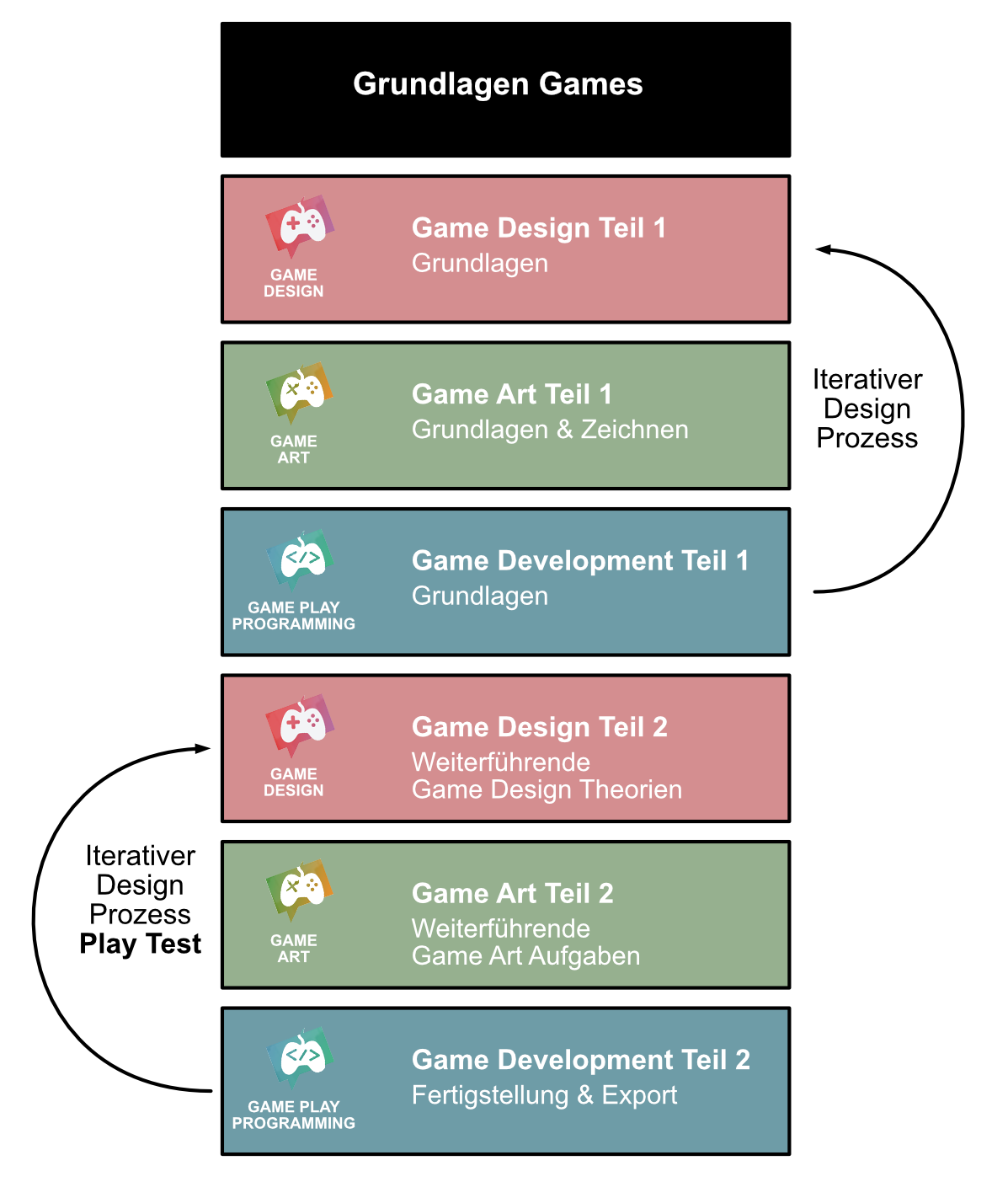
In dieser Einheit stellen wir euch weitere Entwurfsmuster und Genres vor.
-
In dieser Einheit stellen wir euch weitere Entwurfsmuster und Genres vor.
-
In dieser Einheit stellen wir euch weitere Entwurfsmuster und Genres vor.
-
In dieser Einheit stellen wir euch weitere Entwurfsmuster und Genres vor.
-
In dieser Einheit stellen wir euch weitere Entwurfsmuster und Genres vor.
-
-
In diesem ersten Kapitel lernt ihr die Aufgaben eines Game Artisten näher kennen und erfahrt, welche Kernaspekte bei der Gestaltung von Spielen von zentraler Bedeutung sind.
-
Lade dir hier das Arbeitsblatt zu Kapitel Game Art & Kapitelaufbau herunter
-
Bevor ein Game Artist mit der Arbeit loslegen kann, sind einige Vorüberlegungen wichtig. Concept Art vereint Planung und Design und ist damit mehr als das praktische Umsetzen von eindrucksvollen Bildern. In diesem Thema zeigen wir dir, welche Schritte in der Vorproduktion wichtig sind und wie du dich und dein Team perfekt darauf vorbereitest.
-
Lade dir hier das Arbeitsblatt zu Kapitel Concept Art herunter (Druckansicht)
-
In dieser Einheit stellen wir euch einige geeignete Programme vor, mit welchen ihr im Kurs eure eigenen Grafiken erstellen könnt.
-
Lade dir hier das Arbeitsblatt zu Kapitel Gestaltungssoftware herunter (Druckansicht)
-
Lade dir hier das Arbeitsblatt zu Kapitel Moodboard herunter (Druckansicht)
-
In diesem Themenkapitel wird beschrieben, wie ihr schrittweise konzeptionell die Entwicklung eures ersten Game Charakters angehen könnt.
Im Mittelpunkt steht hierbei der kreative Prozess und das Finden von einem geeigneten Weg für die Gestaltung.
-
Druckversion der Aufgabenstellung inkl. Arbeitsblätter zum Einstieg in das Thema Charakterdesign. Die Arbeitsblätter sind zur analogen Bearbeitung ausgerichtet.
-
Die Bedeutung von simplifizierten Charakteren in der Spieleentwicklung sowie eine Anleitung zur eigenen Ausarbeitung.
-
Lade dir hier das Arbeitsblatt zu Kapitel Charakterdesign simplifizieren herunter (Druckansicht)
-
In diesem Krita Programm Tutorial wird euch beispielhaft die Erstellung eines Game Charakters Schritt für Schritt gezeigt.
-
In diesem Kapitel stellen wir euch das gestalterische Arbeiten mit Farben vor. Farben verändern und steuern die Wirkung eures Spiels maßgeblich und werden euer Design schärfen und verbessern.
-
Lade dir hier das Arbeitsblatt zu Kapitel Farbgestaltung herunter (Druckansicht)
-
In diesem Kapitel beschäftigen wir uns mit der Erstellung von Grafiken der Spielewelt selbst. Neben nützlichen Informationen erhaltet ihr hier auch die Aufgabe, einen Papier-Prototypen zu entwickeln oder anzupassen.
-
Lade dir hier das Arbeitsblatt zu Kapitel Spielewelt entwickeln herunter (Druckansicht)
-
In diesem Kapitel erfahrt ihr, was Tile Maps sind, wo und warum sie zur Anwendung kommen und wir ihr selbst Tiles erstellen könnt.
-
In diesem Kapitel beschäftigen wir uns mit der Produktion einiger weiterer Elemente, welche die Spielewelt lebendiger werden lassen.
-
Hier erfahrt ihr, wie ihr die Spielewelt mit dem Einsatz von Parallax Effekten noch glaubhafter machen könnt.
-
In diesem Kapitel lernt ihr die einzelnen Bestandteile und Arbeitsprozesse zur Erstellung von Animationen kennen.
-
Lade dir hier das Arbeitsblatt zu Kapitel Animationen herunter (Druckansicht)
-
Um 2D Animationen in Spielen einzubinden, werden Sprite Sheets benötigt. Hier lernt ihr deren Einsatz und die Erstellung kennen.
-
In diesem Kapitel stellen wir euch vor, welche Formen von Interfaces es gibt und wie ihr ein User Interface gestalten könnt.
-
Lade dir hier das Arbeitsblatt zu Kapitel User Interface erstellen herunter (Druckansicht)
-
Gratulation - ihr habt das Kapitel erfolgreich abgeschlossen.
-
Solltet ihr dieses Kapitel überspringen, oder möchtet ihr ab hier mit unseren erstellten Grafiken weiterarbeiten, könnt ihr sehr gerne unser Grafik Pack zum Spiel downloaden und damit weiterarbeiten. Dieses Material werdet ihr im kommenden Kapitel 3 benötigen.
-
-
In diesem einleitenden Kapitel stellen wir euch die Game Engine Construct 3 vor.
-
Der Einstieg in die Programmoberfläche
-
Lade dir hier das Arbeitsblatt zum Kapitel Einstieg und Einführung herunter (Druckansicht)
-
Wir richten das Setup unseres Levels ein und beschäftigen uns mit "Behaviors"
-
Lade dir hier das Arbeitsblatt zum Kapitel: Einstieg und Einführung in Construct 3 - Programmstart herunter (Druckansicht)
-
In dieser Einheit lernen wir "Collisions" kennen, welche die Interaktion in Spielen ermöglicht.
-
Animationen bringen die Bewegung in die Spielewelt. In dieser Einheit befassen wir uns damit, diese Bewegungen in die Game Engine zu importieren.
-
Lade dir hier das Arbeitsblatt zum Kapitel Animationen herunter (Druckansicht)
-
Das Bauen der Level und Welten ist im Programming von zentraler Bedeutung. In dieser Einheit starten wir mit dem Bau der Spielewelt. Dafür weisen wir in den ersten Schritten den Objekten ihre zentralen Eigenschaften zu.
-
In dieser Einheit betrachten wir den sichtbaren Spielebereich und die Aufteilung der Bildebenen im Spiel. Damit definieren wir passive Hintergrundelemente sowie aktive Spieleelemente im Vordergrund.
-
Parallaxen verleihen einer Spielewelt Tiefe und sorgen für den realistischen Blick in die Spielewelt. Hier erfahrt ihr, wie wir mit diesem Effekt arbeiten könnt.
-
Um manche Spielmechaniken noch herausfordernder zu gestalten, bietet es sich an, auch vermeidlich feste Objekte wir Plattformen in Bewegung zu versetzen. In dieser Einheit zeigen wir euch, wie bewegliche Plattformen implementiert werden.
-
In dieser Einheit erstellen wir gemeinsam beispielhaft einen kompletten Level. Mitmachen lohnt sich, da hier nochmals alle Funktionen von Construct 3 genutzt werden.
-
Respawn Punkte erleichtern den Spieler:innen das Vorankommen, um den kompletten Level nicht immer von ganz vorne beginnen zu müssen. Hier erfährt ihr, wie diese Punkte implementiert werden.
-
Fehler im Programmcode sind unvermeidbar. Hier zeigen wir euch, wie ihr nach diesen Fehlern suchen könnt, um diese zu entfernen.
-
Lade dir hier das Arbeitsblatt/Handout zu Kapitel 3.11 herunter (Druckansicht).
-
Das Spiel sollte mit dem Erreichen des Ziels erfolgreich beendet werden. Hier zeigen wir euch, wie ihr diese Funktion einbinden könnt.
-
Funktionen sind Verbesserungen im Coding, welche euren Arbeitsprozess vereinfachen. Das macht den Code besser lesbar und spart Speicherplatz.
-
In dieser Einheit zeigen wir euch, wie ihr das entworfene User Interface in euer Spiel einbindet.
-
Lade dir hier das Arbeitsblatt/Handout zu Kapitel 3.14 herunter (Druckansicht)
-
Lade dir hier das Arbeitsblatt/Handout zu Kapitel 3.15 herunter (Druckansicht).
Abschluss des Kursprogramms
-
-
In diesem Kapitel laden wir uns Unity herunter und legen unser erstes Projekt an.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Installation von Unity herunter (Druckansicht).
-
In diesem Kapitel lernen wir die verschiedenen UI-Elemente des Unity Editors kennen und üben den Umgang mit diesen.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Die Nutzeroberfläche von Unity (Druckansicht) herunter.
-
Lade dir hier die Grafik-Assets herunter.
-
In diesem Kapitel lernen wir den Umgang mit Skripten und die generellen Bestandteile, aus denen diese aufgebaut sind.
-
Lade dir hier das Arbeitsblatt zum Kapitel Skripte in Unity herunter (Druckansicht)
-
In diesem Kapitel erstellen wir ein Skript, mit dem der Frosch sich bewegen kann.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Bewegungsabläufe in Unity herunter (Druckansicht)
-
In diesem Kapitel fügen wir die Sprung-Funktion hinzu.
-
Lade dir hier das Arbeitsblatt zum Kapitel Sprunganimation in Unity herunter (Druckansicht).
-
In diesem Kapitel erstellen wir Animations Clips für die Lauf- und Idle-Animation des Frosches.
-
Lade dir hier das Arbeitsblatt zum Kapitel Animator & Animation bauen (Walk & Idle) herunter (Druckansicht)
-
In diesem Kapitel verbinden wir unsere Animations Clips mit unserem Spieler, sodass sie abgespielt werden.
-
Lade dir hier das Arbeitsblatt zum Kapitel Animationen im Code implementieren herunter (Druckansicht).
-
In diesem Kapitel erstellen und implementieren wir Animationen für die Sprung-Funktion.
-
Lade dir hier das Arbeitsblatt zum Kapitel Jump Animationen bauen und implementieren herunter (Druckansicht)
-
In diesem Kapitel fügen wir Wasser und Plattform-Grafiken hinzu.
-
Lade dir hier das Arbeitsblatt zum Kapitel Levelgrafiken einbauen herunter (Druckansicht)
-
In diesem Kapitel lassen wir die Kamera den Spieler verfolgen und fügen einen Hintergrund hinzu.
-
Lade dir hier das Arbeitsblatt zum Kapitel Kamerabewegungen und Hintergrund herunter (Druckansicht)
-
In diesem Kapitel lernen wir Tipps und Tricks für den Bau eines Levels und wagen uns dann daran, selber eins zu erstellen.
-
Lade dir hier das Arbeitsblatt zu Kapitel: Level bauen herunter (Druckansicht)
-
In diesem Kapitel implementieren wir die Respawn-Funktion für das Spiel.
-
Lade dir hier das Arbeitsblatt zum Kapitel Respawn Funktion integrieren herunter (Druckansicht)
-
In diesem Kapitel fügen wir ein Ziel am Ende des Levels ein.
-
Lade dir hier das Arbeitsblatt zum Kapitel Gewinnen-Funktion in das Spiel einbinden herunter (Druckansicht).
-
In diesem Kapitel Implementieren wir die Möglichkeit, Checkpoints zu erstellen, an denen der Spieler respawnen kann.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Checkpoints im Spiel errichten herunter (Druckansicht)
-
In diesem Kapitel geben wir dem Spieler drei Leben, die er verliert, wenn er stirbt.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Drei Leben im Spiel einrichten herunter (Druckansicht)
-
In diesem Kapitel lernen wir wie man ein simples UI baut, welches die verbleibenden Leben anzeigt.
-
Lade dir hier das Arbeitsblatt zum Kapitel Canvas in Unity herunter (Druckansicht).
-
-
In dieser Tutorialserie entwickeln wir einen Endless Runner in GDevelop mit JavaScript. Dabei lernst Du Grundlagen des Programmierens von JavaScript in GDevelop.
Wir schauen uns die Syntax an, lernen die Klassen und Funktionen von GDevelop zu verwenden sowie den Umgang mit Variablen und Funktionen und gehen auf Objekt Orientierte Programmierung ein.
In diesem ersten Lernvideo stellt euch Patrick die Game Engine GDevelop vor. Hierfür bitten wir euch die Webseite https://gdevelop.io/ zu öffnen und euch einen Überblick über das Angebot der Internetseite zu verschaffen. Dort werdet ihr vieles Spannendes zum Lesen, Lernen und Spielen entdecken. Patrick wird euch die einzelnen Möglichkeiten der Seite in seinem Video ebenfalls noch einmal Schritt für Schritt vorstellen. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
In dem Tutorial behandeln wir die Tasteneingaben des Spielenden und reagieren auf diese.
Außerdem werfen wir einen kurzen Blick auf die Dokumentation von GDevelop und wie wir Funktionen finden und anwenden.
Darüber hinaus schauen wir uns die Konsolenausgabe von Objekten einmal genauer an und was wir darin finden und herauslesen können. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
In dem Tutorial ändern wir die Animationen unseres Players per JavaScript und verknüpfen Bedingungen, so dass wir Kontrolle darüber haben, wie sich unser Character in der Luft, im Sprung oder am Boden verhält.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Damit wir bei unserem Endless Jump’n‘Run auch endlos rennen können, müssen wir
unser Level dynamisch erstellen. Hierzu erstellen wir in diesem Tutorial zeitgesteuert
neue Plattformen in unserer Szene und weisen ihnen dynamisch eine Position zu. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Damit wir bei unserem Endless Runner auch endlos rennen können, müssen wir unser Level dynamisch erstellen. Die nun dynamisch erstellten Plattformen müssen sich nun noch auf uns zu bewegen, damit wir ein fortlaufendes Level haben. Die Geschwindigkeit der Plattformen soll über eine Globale Variable steuerbar sein.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Funktionen können sehr hilfreich sein, um Teile unseres Codes wiederzuverwenden
und damit sowohl die Lesbarkeit als auch die Wartbarkeit zu erhöhen. Der Code für das
dynamische Erstellen von Plattformen soll deshalb in eine Funktion gepackt werden.
Weiter soll die Plattform nun außerhalb unseres Sichtbereichs und in unterschiedlichen
Größen erstellt werden. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Bisher haben wir nur eine statische Ansicht unseres Levels. Unser Player Character kann also einfach aus dem Sichtfeld herausspringen. Darum kümmern wir uns nun um die Kamera, damit diese unserem Charakter folgt.
Da wir das Level dynamisch erstellen und es sich auf uns zubewegt, verhindern wir anschließend, dass sich unser PC nach links oder rechts bewegen kann. Der Eindruck der Bewegung erfolgt nur durch die sich von selbst bewegenden Plattformen.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Da wir einige Plattformen nicht per Code erstellt, sondern manuell in unserem Level platziert haben, bewegen sich diese aktuell noch nicht von der Stelle. Wir müssen die Bewegung per Code hinzufügen. Um das unabhängig davon zu machen, wie viele Plattformen wir in der Szene haben, erstellen wir eine Objekt Gruppe und weisen die Kraft bzw. Bewegung allen Objekten der Gruppe in unserer Szene per Skript zu.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Bisher wurde Plattformen statisch in einem festen Zeitabstand gespawnt. In diesem Tutorial ändern wir nun den Timer für die Plattformen, so dass er Plattformen in zufälligen Zeitabständen generiert.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Damit wir auch weiter entfernte Plattformen erreichen können und um etwas die Dynamik und Möglichkeiten unseres Spiels zu erweitern, verleihen wir unserem Charakter die Fähigkeit, mehrfach in der Luft zu springen. Bei einem zweiten Sprung in der Luft sprechen wir vom Double Jump.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
In diesem Tutorial sorgen wir dafür, dass das Spiel neu startet, wenn wir unglücklich springen, alle Plattformen verfehlen und herunterfallen. Da sich die Position der Plattformen an unserem Spieler orientiert, können wir keine unsichtbare Barriere hierfür verwenden und nutzen stattdessen erneut einen Timer. Außerdem fügen wir auch einen Hintergrund in unser Spiel ein.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Damit wir unsere Fähigkeiten messen und vergleichen können, benötigen wir ein Wertungssystem, einen Score. Der Score soll in dem Fall ein Timer sein, der unsere Spielzeit aufzeichnet und diese für uns in einem Textfeld ausgibt.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Für die Interaktion mit Objekten im Spiel, wie beispielsweise das Einsammeln von Münzen, ist es notwendig, Kollisionen zu erkennen. Wir bauen die notwendigen Funktionen und ein System ein, um Kollisionen mit mehreren unterschiedlichen Objekten zu erkennen, zu unterscheiden und darauf zu reagieren.
Wir fügen hierfür unserem Spiel Münzen zum Einsammeln sowie einen Gegner hinzu. Beide sollen am Ende zufällig auf unseren Plattformen gespawnt werden. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Um das Spiel vernünftig starten, neu starten und beenden zu können, bauen wir in diesem Tutorial ein einfaches Menü dafür. Wir verwenden dabei für die Buttons, das Bitmap Texte Objekt und Layer zur Gruppierung sowie um das Ein- und Ausblenden zu steuern.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Bisher hat sich unsere ganze Entwicklung in einem Skript abgespielt. Für komplexere Spiele wird es hilfreich sein, weitere Skripte zu erstellen und einzubinden – auch um das Spiel wartbar und erweiterbar zu halten. Den Zugriff auf diese Skripte stellen wir über Objekte her.
In diesem Tutorial werden wir die UI in ein separates Skript auslagern.
-
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Wenn unser Spiel so weit ist, dass man es spielen kann, wollen wir es veröffentlichen.
Ein Weg hierfür ist ein Export und Build fürs Web, welchen wir dann auf der Plattform itch.io veröffentlichen. -
Geöffnet: Freitag, 9. August 2024, 11:00Fällig: Freitag, 16. August 2024, 11:00
-
Willkommen zum Kapitel Game Play Programming

Mein Name ist Mary Linke. Als Masterstudentin im Studiengang Computer Science and Media, mit Schwerpunkt Game Design und Development an der Hochschule der Medien führe ich euch durch dieses spannende Themenfeld.
In den kommenden Lerninhalten werden wir die technische Umsetzung der ermittelten Spielemechaniken und gestalteten Grafiken in der Game Engine CGDevelop vornehmen. Gameplay Programmierung ist der technische Teil der Spieleentwicklung und bezeichnet den Programmiervorgang mit einer "Game Engine".
In diesem Kapitel nutzen wir GDevelop, um gemeinsam ein Plattformer Spiel zu entwickeln und einen lauffähigen Prototypen zu exportieren. Hierfür durchlaufen wir gemeinsam die einzelnen Entwicklungsschritte. Die dafür aufgezeichneten Programm-Tutorials laden euch zum Mitarbeiten und eigenen Experimentieren ein.
Zu allen größeren Themenblöcken findet ihr Aufgaben und Arbeitsblätter, welche ausgedruckt werden können und eure digitalen Arbeiten begleiten können.
Ziel dieses Kapitels ist, einen lauffähigen Prototypen deines Spiels zu erstellen.
Und nun - viel Spaß beim Kurs...
-
Liebe Schüler*innen,
herzlich willkommen zum Themenkapitel – Game Play Programming. In den kommenden Lerninhalten werden wir die technische Umsetzung der ermittelten Spielmechaniken und gestalteten Grafiken in der Open Source Game Engine GDevelop vornehmen.
Hier geht’s zu Engine: Free and Easy Game-Making App | GDevelopGameplay Programmierung ist der technische Teil der Spieleentwicklung und bezeichnet den Programmiervorgang mit einer „Game Engine“.
Eine Game Engine ist ein spezielles Programm, welches zur Entwicklung von Computerspielen entwickelt wurde, Grundfunktionen und eine Benutzeroberfläche bereitstellt und dadurch die Spieleprogrammierung vereinfacht.Die Wahl der geeigneten Spiel-Engine erfolgt anhand einer Vielzahl technischer Kriterien. So sind manche Engines besonders gut für den Einsatz von 3D Grafiken optimiert, andere Engines haben einen besseren Funktionsumfang im Rahmen der 2D-Grafik oder sind auf spezielle Betriebssystem (Xcode für macOS, Umgebungen (z. B. WebGL) oder Spielekonsolen optimiert. Auch das angestrebte Computerspielgenre spielt eine entscheidende Rolle, da die technischen Anforderungen sich von Spielgenre zu Genre unterscheiden können. Für diesen Kurs haben wir uns für den Game Engine GDevelop entschieden. Diese Engine bildet einen guten Funktionsumfang ab und erleichtert mit einer einfachen Bedienbarkeit den Einstieg ins Thema Spieleentwicklung.
GDevelop läuft zudem direkt im Browser, d. h. auf jedem Gerät, mit dem du ins Internet kommst.
Möchtest du jedoch eigene Assets (also Grafiken und Sounds) verwenden, musst du die Desktopversion herunterladen, da dies in der Onlineversion noch nicht möglich ist.Ist die Engine erst einmal geöffnet, kannst du auch offline weiterarbeiten. Die deutsche Version befindet sich allerdings noch in der Entwicklungsphase, d. h. es gibt einige englische Begriffe, welche du hier kennenlernen wirst (wir haben uns bemüht, die wichtigsten Begriffe im Glossar zu erläutern). Tauchen dennoch eurerseits Unklarheiten auf, schickt uns gerne eure Fragen im Q&A Forum des Kurses.
GDevelop ist kostenlos und Open Source. Das heißt, du kannst die Engine kostenlos verwenden und deine Spiele sogar verkaufen. Wenn du ganz tief einsteigen willst, kannst du die Engine sogar weiterentwickeln und eigenen Funktionen und Erweiterungen der Community bereitstellen.
-
Lade dir hier das Arbeitsblatt zum Kapitel: Einführung in GDevelop herunter (Druckansicht).
-
In diesem Kapitel lernst du die Grundlagen von GDevelop kennen und wie die Benutzeroberfläche aufgebaut ist.
-
Lade dir hier das Arbeitsblatt zum Kapitel Grundlagen & Benutzeroberfläche herunter (Druckansicht)
-
Lade dir hier die Grafik-Assets herunter.
-
In diesem Kursabschnitt lernt ihr das Event System und Event Sheets von GDevelop kennen.
-
Lade dir hier das Arbeitsblatt zum Kapitel Event System in GDevelop herunter (Druckansicht).
-
In diesem Kapitel stellen wir die Collsion Box oder die Collision Mask von unserer Figur ein.
-
Lade dir hier das Arbeitsblatt zum Kapitel Collision Box in GDevelop herunter (Druckansicht)
-
In diesem Kapitel lernt ihr, wie ihr eine Sprung- oder Jump Animation hinzufügt.
-
Lade dir hier das Arbeitsblatt zum Kapitel Jump Animation in GDevelop herunter (Druckansicht)
-
In diesem Kapitel lernst du, wie man eine Kamerabewegung einbaut.
-
Lade dir hier das Arbeitsblatt zum Kapitel Camera Bewegung in GDevelop herunter (Druckansicht)
-
In diesem Kapitel lernst du, was ein Text-Objekt ist, wie man es verwenden kann und wie man Objekte in eine andere Ebene, sogenannte Layers, verschieben kann.
-
Lade dir hier das Arbeitsblatt zum Kapitel Text Objekt & Layers in GDevelop herunter (Druckansicht)
-
In diesem Kapitel werden euch die verschiedenen Variablen in GDevelop vorgestellt und deren Einsatzmöglichkeiten.
-
Lade dir hier das Arbeitsblatt zum Kapitel Variablen in GDevelop herunter (Druckansicht)
-
In diesem Kapitel werden dir die ersten Schritte zu einem richtigen Levelbau gezeigt.
-
In diesem Level lernt ihr, wie man Spawnpoints setzt.
-
In diesem Kapitel bauen wir unser Level mit weiteren Dekoelementen und Plattformen aus.
-
Lade dir hier das Arbeitsblatt zu den Kapiteln Levelbau & Spawnpoints in GDevelop herunter (Druckansicht)
-
In diesem Kapitel lernt ihr, wie ihr einen Parallaxe Effekt in GDevelop einbauen könnt.
-
In diesem Kapitel verbessern wir unsere Kamerabewegung mit einer Extension.
-
Lade dir hier das Arbeitsblatt zu den Kapiteln Parallaxe & Smooth Camera Extension in GDevelop herunter (Druckansicht)
-
In diesem Kapitel bauen wir eine Lebensanzeige.
-
Lade dir hier das Arbeitsblatt zu dem Kapitel Lebensanzeige in GDevelop herunter (Druckansicht)
-
In diesem Kapitel fügen wir eine Winning Condition und einen Win Screen in das Level ein.
-
In diesem Kapitel fügen wir eine Loosing Condition und einen Loose Screen in das Level ein.
-
Lade dir hier das Arbeitsblatt zu den Kapiteln Winning und Loosing Condition in GDevelop herunter (Druckansicht)
-
In diesem Kapitel lernen wir, wie man Spiele in GDevelop exportiert.
-
Lade dir hier das Arbeitsblatt zu dem Kapitel Exportieren in GDevelop herunter (Druckansicht)