mooveBS-GMT-Konzeption_digitaler_Anwendungen_(DQR4)
-
2
-

 Ich kann...
Ich kann...In diesem Lernthema lerne ich Folgendes:
Ich kann
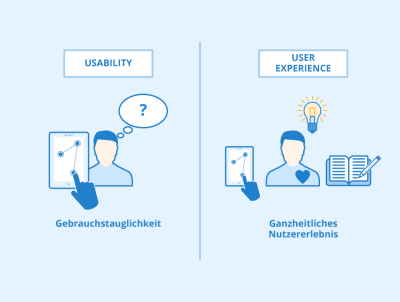
- den Begriff User Experience erläutern,
- die Usability digitaler Anwendungen erklären und beurteilen,
- ich kann für komplexe Themen eine struklturierte, übersichtiliche Visualisierung erstellen,
- das „Look-and-Feel"- und das „Joy-of-Use“-Prinzip von Webseiten beschreiben,
- Fachtexte lesen und verstehen,
- das „Look-and-Feel"- und das „Joy-of-Use“-Prinzip von Webseiten analysieren,
- meine Ausdrucksfähigkeit verbessern,
- mich fachlich mit Anderen austauschen,
- in Fachgesprächen eine eigene Stellung beziehen.
-
 Arbeitsauftrag 1: Quiz – Was ist Usability?
Arbeitsauftrag 1: Quiz – Was ist Usability?
 Einzelarbeit
EinzelarbeitLösen Sie das Quiz Was ist Usability.
Erreichen Sie min. 80 %, um die Aufgabe erfolgreich abgeschlossen zu haben.Notieren Sie sich stichwortartig die Schlüsselbegriffe jeder Frage des Quiz. Sie benötigen diese Schlüsselbegriffe für die kommende Aufgabe.
 20 Minuten
20 Minuten Schauen Sie sich das Video „Was ist Usability und User Experience?“ an.
Schauen Sie sich das Video „Was ist Usability und User Experience?“ an.
Nehmen Sie den Wikipedia-Eintrag über Gebrauchstauglichkeit zu Hilfe. -
 Arbeitsauftrag 1: Quiz – Was ist Usability?
Arbeitsauftrag 1: Quiz – Was ist Usability?
 Einzelarbeit
EinzelarbeitLösen Sie das Quiz Was ist Usability. Erreichen Sie min. 80 %, um die Aufgabe erfolgreich abgeschlossen zu haben.
Notieren Sie sich stichwortartig die Schlüsselbegriffe jeder Frage des Quiz. Sie benötigen diese Schlüsselbegriffe für die kommende Aufgabe.
 20 Minuten
20 Minuten Schauen Sie sich das Video „Was ist Usability und User Experience?“ an.
Schauen Sie sich das Video „Was ist Usability und User Experience?“ an. -
 Arbeitsauftrag 2: Word Map Usability/User Experience für Smood
Arbeitsauftrag 2: Word Map Usability/User Experience für Smood

 Einzelarbeit
Einzelarbeit Erstellen Sie eine Word Map zur Usability und User Experience in Bezug auf die Smood-App. Fertigen Sie die Visualisierung wahlweise mit der Hand auf einem DIN-A3-Bogen oder mit einer geeigneten Grafik-Software an.
 Ein Beispiel für die Wordmap finden Sie weiter unten.
Ein Beispiel für die Wordmap finden Sie weiter unten. 60 Minuten
60 MinutenSo können Sie vorgehen:
- Legen Sie sich die stichwortartigen Schlüsselbegriffe zur Usability und User Experience aus dem Quiz bereit.
- Notiere das Thema „Usability“ in der Mitte des Blattes und umkreisen Sie es.
- Legen Sie von der Mitte aus strahlenförmig im Uhrzeigersinn die einzelnen Aspekte an. Jeder Aspekt wird mit der Mitte verbunden und umkreist.
- Von den Kategorien gehen weitere Linien mit Kreisen ab; darauf stehen die konkreten Inhalte Usabiliy und User Experience in Bezug auf die Smood-App, zu den jeweiligen Aspekten.
- Von den Aspekten werden weitere Linien mit Detailinformationen abgehen. Umkreisen Sie auch die Detailinformationen
Gestalten und strukturieren Sie die Word-Map durch die Verwendung von Farben.
Wenn Sie möchten, können Sie passende Bilder oder Symbole hinzufügen. Reichen Sie die fertige Word-Map als PDF-Datei in Ihrem Pflichtenheft ein.
Reichen Sie die fertige Word-Map als PDF-Datei in Ihrem Pflichtenheft ein.
Quelle: Ludger Brüning/Tobias Saum – Erfolgreich unterrichten durch Visualisieren – 2. Aufl., NDS-Verlag, Essen 2019(Downloads: Update 10/2022) -
 Arbeitsauftrag 2: Fischgrätendiagramm Usability/User Experience für Smood
Arbeitsauftrag 2: Fischgrätendiagramm Usability/User Experience für Smood


Partnerarbeit: Erstellen Sie ein Fischgrätendiagramm zur Usability und User Experience in Bezug auf die Smood-App. Fertigen Sie die Visualisierung wahlweise mit der Hand auf einem DIN-A3-Bogen oder mit einer geeigneten Grafik-Software an.
Aufbau eines Fischgrätendiagramms (ein Beispiel für ein Fischgrätendiagramm finden Sie unten):
Wirkung: Der Kopf der Fischgräte, auf den alles hinläuft und in den die Wirkung all der Ursachen eingetragen wird.
Ursachen: Mehrere Hauptgräten, an deren Enden jeweils eine Ursache eingetragen wird.
Aspekte der Ursachen: Kleinere Gräten, die an den Hauptgräten hängen und auf die Einzelaspekte oder Details notiert werden.
Kästen: Die Wirkung und die Ursachen sind mit einem Kasten eingerahmt.
Linien: Die Begriffe sind durch Linien verbunden. Nur die Linien der Einzelaspekte sind beschriftet.
 Vorgehen:
Vorgehen:Ermitteln Sie in dem Fischgrätendiagramm die Ursachen für eine optimale Usability und gute User Experience für die Smood-App.
Sammeln: Trage stichwortartig zusammen, welche Ursachen zu dem gewünschten Ergebnis führen. Schauen Sie in Ihren Aufzeichnungen, Materialien nach, ob Sie an alle wichtigen Aspekte gedacht haben.
Ordnen: Überlegen Sie, welche Ursachenbereiche es gibt und welche Stichworte dazu gehören.
Skizze anlegen:
- Legen Sie zunächst eine Bleistiftskizze an und notieren Sie darin die Dinge, die Sie eintragen möchten.
- Platzieren Sie die Usability und gute User Experience der Smood-App als die Wirkung in die Mitte des Formats auf der rechten Seite und ziehen Sie einen Rahmen darum.
- Ziehen Sie von der Wirkung eine Linie nach links. Ziehen Sie von dort Linien nach unten und oben und tragen Sie an das Ende jeder Linie einen Ursachenbereich ein. Ziehen Sie einen Rahmen darum.
- Tragen Sie an die Linie, die zu einem Ursachenbereich führt, Details und Aspekte, die zu der Ursache gehören, ein. Schreiben Sie jedes Detail auf eine eigene Linie.
Fischgrätendiagramm fertigstellen: Entscheiden Sie, ob Sie die Skizze noch einmal sauber auf einen neuen Bogen übertragen, sie digital anfertigen oder sie gleich von der Skizze aus fertigstellen. Wenn Sie möchten, können Sie das Fischgrätendiagramm durch passende Bilder, Symbole oder durch die Verwendung von Farben gestalten.
 60 Minuten
60 Minuten Reichen Sie das fertige Fischgrätendiagramm als PDF-Datei in Ihrem Pflichtenheft ein.
Reichen Sie das fertige Fischgrätendiagramm als PDF-Datei in Ihrem Pflichtenheft ein.
Quelle: Ludger Brüning/Tobias Saum – Erfolgreich unterrichten durch Visualisieren – 2. Aufl., NDS-Verlag, Essen 2019 (Downloads: Update 10/2022) -
Reflexion





 15 Minuten
15 Minuten


 10 Minuten
10 Minuten